p5.jsの開発環境を構築する
February 29, 2020
この記事のゴール
p5.jsを利用したクリエイティブ・コーディングを行える開発環境を構築する。
前提環境
- Mac
- Visual Studio Code
構築する手順
p5.js用のプロジェクトディレクトリを作成します。
$ mkdir p5js
$ cd p5js
$ touch index.html
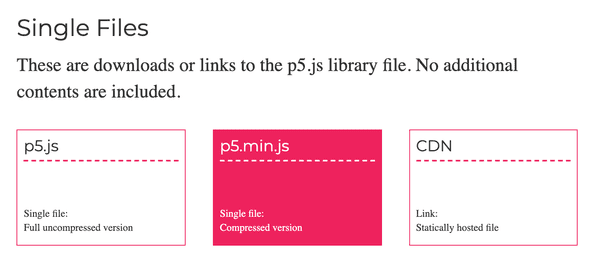
$ touch sketch.js下記のダウンロードページの下部にある p5.min.js をクリックしてダウンロードします。
https://p5js.org/download/
ダウンロードした p5.min.js をプロジェクトディレクトリに配置します。
この時点でのプロジェクトディレクトリ内はこうなっています。
$ tree
.
├── index.html
├── p5.min.js
└── sketch.jsこれで p5.js を利用できるようになったので、HTMLとJavaScriptを書いていきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="p5.min.js"></script>
<script src="sketch.js"></script>
</body>
</html>// sketch.js
function setup() {
createCanvas(640, 480);
fill(0);
ellipse(50, 50, 100, 100);
rect(100, 100, 100, 100);
triangle(250, 200, 200, 300, 300, 300);
}この状態で、Visual Studio Codeの Live Server 機能を使っていきます。
Visual Studio Code の右下に表示されている Go Live をクリックします。
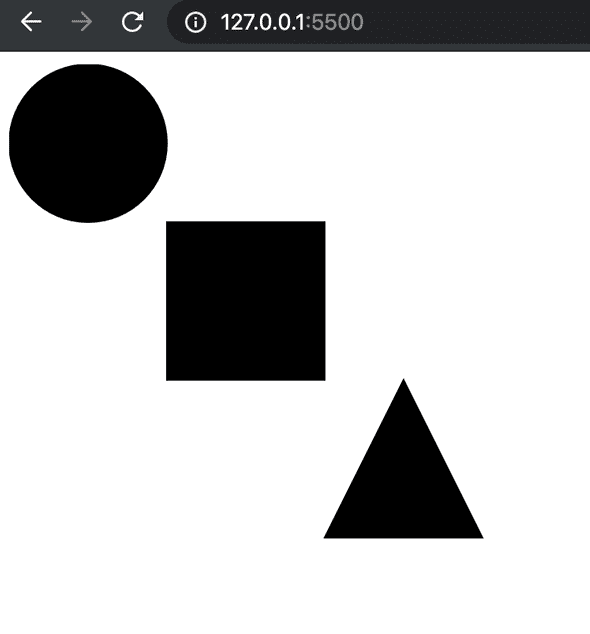
すると、127.0.0.1:5500で index.htmlにアクセスできるようになります。
ブラウザで127.0.0.1:5500にアクセスし、以下のようにページが表示されれば p5.jsの開発環境は構築完了です。